<=Back
<=KNEC Diploma in ICT Module III: Internet Based Programming past paper November 2021
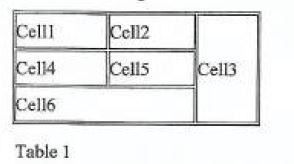
Write a HTML code that would display Table 1 with the following additional specifications:
•Background colour code: lime
•Cell 6 height: 100 pixels

•Background colour code: lime
•Cell 6 height: 100 pixels
Viewed: 730 times
For Better experience and learning,for video answers, after video ends playing, click next question in the questions list!!!
Share in:



Questions List:
1. Explain each of the following terms as used in Internet: i) web documents; ii) web servers; iii) Protocols.
2. Explain the function of each of the following applications in web design: i) Database tools; ii) Graphic editors.
3. Distinguish between static website and dynamic website as used in the internet
4. Write a HTML code that would display the following listed items as they appear when run on a web browser. (6marks) A. History of Kenya 3. Early History 2. The Turkana Fossils The Missing links The early man 1. Post-independence period B. Future of Kenya Kenya A country lies across the equator on the east coast of Africa Fossils The fossil remains of a prehistoric plant o
5. Explain the function of Common Gateway Interface (CGI) in the Internet
6. Explain the role of each of the following body tag attributes in HTML: i) link; ii) vlink; iii) alink;
7. Skynote is a company whose core function is to develop enterprise web applications for its clients. i) Explain three advantages that the company would realize by using server-side programs when creating these web applications. ii) List three examples of server-side programs that the company could using.
8. Figure 1 shows text formatting options marked in a web authoring tool when creating a web document. Use it to answer the question that follows. Write HTML statements that would be generated in the code window if the options are applied on the document.
9. Outline the function of each of the following tags as used in HTML. I) <address> II) <button> III) <code> IV) <source>
10. Identify web browsing software from the following list: Adobe Dreamweaver; Fireworks; Opera; Google Chrome; Microsoft Edge; Microsoft Frontpage; Mozilla Firefox; MS Outlook.
11. A manufacturing company opted to develop a website for advertising their products. Outline four benefits the company would derive from the use of the website.
12. Distinguish between checkboxes and radio buttons controls as used in HTML forms
13. Write a JavaScript code embedded in HTML that uses a function to generate the following pattern when run on a browser. (6marks) * * * * * * * * * * * * * * * * * * * * * * * * * * * *
14. Outline four uses of <meta> in HTML.
15. Figure 2 shows a web authoring tool dialog box used to insert a hyperlink during web design. Use it to answer the question that follow. Explain the function of each of the following fields: i) text; ii) target; iii) tab index.
16. Draw the frames layout that would be displayed when the following HTML code is run on a browser, showing the dimensions of the frames relative to the screen as it would appear.
17. Outline four reasons why frames are rarely used in web programming
18. Explain the function of each of the following operators as used in JavaScript programs. i) && ii) || iii) !
19. Interpret the following JavaScript code embedded in HTML.
20. Write a HTML code that would display Table 1 with the following additional specifications: •Background colour code: lime •Cell 6 height: 100 pixels
21. Distinguish between applets and servlets as used in the Internet
22. b) i) Explain one cause of each of the following threats in the Internet: I) cross-site scripting attack; II) broken authentication and session management. ii) Outline three measures that a company would implement to ensure security standards of threats in (b)(i) are achieved.
23. Write a HTML code that would display the following form as it appears in Figure 4 when the code is run on a browser.
24. Distinguish between <em> and <i> as used in HTML
25. A web developer was advised to use compound web authoring tools (pure WYSING +pure code) instead of plain text editors to develop large websites. i) State four examples of plain text editors the developer may have used. (2marks) ii) Explain three advantages the developer would realize when using compound editors.
26. Write a JavaScript code embedded in HTML that assign the strings “John”, “Ann”, “Aaron”, “Edwin”, “Elizabeth” into an array. The program should then display the strings in the array on the screen. Use the for loop.
27. With the aid of an example in each case, distinguish between HTML elements and HTML tags.
28. A web authoring tool has a feature that allows a site to be linked to an object. Outline four types of link menus that the tool could have.
29. Describe each of the following tests carried out during web development: i) usability test; ii) performance test.
30. Write a JavaScript program embedded in HTML that would display the comment “Even numbers less than 20” followed by a list of the even numbers less than 20 in a single line. The program should then display a horizontal line followed by the sum of the numbers. Use the do…while loop.
1. Explain each of the following terms as used in Internet: i) web documents; ii) web servers; iii) Protocols.
2. Explain the function of each of the following applications in web design: i) Database tools; ii) Graphic editors.
3. Distinguish between static website and dynamic website as used in the internet
4. Write a HTML code that would display the following listed items as they appear when run on a web browser. (6marks) A. History of Kenya 3. Early History 2. The Turkana Fossils The Missing links The early man 1. Post-independence period B. Future of Kenya Kenya A country lies across the equator on the east coast of Africa Fossils The fossil remains of a prehistoric plant o
5. Explain the function of Common Gateway Interface (CGI) in the Internet
6. Explain the role of each of the following body tag attributes in HTML: i) link; ii) vlink; iii) alink;
7. Skynote is a company whose core function is to develop enterprise web applications for its clients. i) Explain three advantages that the company would realize by using server-side programs when creating these web applications. ii) List three examples of server-side programs that the company could using.
8. Figure 1 shows text formatting options marked in a web authoring tool when creating a web document. Use it to answer the question that follows. Write HTML statements that would be generated in the code window if the options are applied on the document.
9. Outline the function of each of the following tags as used in HTML. I) <address> II) <button> III) <code> IV) <source>
10. Identify web browsing software from the following list: Adobe Dreamweaver; Fireworks; Opera; Google Chrome; Microsoft Edge; Microsoft Frontpage; Mozilla Firefox; MS Outlook.
11. A manufacturing company opted to develop a website for advertising their products. Outline four benefits the company would derive from the use of the website.
12. Distinguish between checkboxes and radio buttons controls as used in HTML forms
13. Write a JavaScript code embedded in HTML that uses a function to generate the following pattern when run on a browser. (6marks) * * * * * * * * * * * * * * * * * * * * * * * * * * * *
14. Outline four uses of <meta> in HTML.
15. Figure 2 shows a web authoring tool dialog box used to insert a hyperlink during web design. Use it to answer the question that follow. Explain the function of each of the following fields: i) text; ii) target; iii) tab index.
16. Draw the frames layout that would be displayed when the following HTML code is run on a browser, showing the dimensions of the frames relative to the screen as it would appear.
17. Outline four reasons why frames are rarely used in web programming
18. Explain the function of each of the following operators as used in JavaScript programs. i) && ii) || iii) !
19. Interpret the following JavaScript code embedded in HTML.
20. Write a HTML code that would display Table 1 with the following additional specifications: •Background colour code: lime •Cell 6 height: 100 pixels
21. Distinguish between applets and servlets as used in the Internet
22. b) i) Explain one cause of each of the following threats in the Internet: I) cross-site scripting attack; II) broken authentication and session management. ii) Outline three measures that a company would implement to ensure security standards of threats in (b)(i) are achieved.
23. Write a HTML code that would display the following form as it appears in Figure 4 when the code is run on a browser.
24. Distinguish between <em> and <i> as used in HTML
25. A web developer was advised to use compound web authoring tools (pure WYSING +pure code) instead of plain text editors to develop large websites. i) State four examples of plain text editors the developer may have used. (2marks) ii) Explain three advantages the developer would realize when using compound editors.
26. Write a JavaScript code embedded in HTML that assign the strings “John”, “Ann”, “Aaron”, “Edwin”, “Elizabeth” into an array. The program should then display the strings in the array on the screen. Use the for loop.
27. With the aid of an example in each case, distinguish between HTML elements and HTML tags.
28. A web authoring tool has a feature that allows a site to be linked to an object. Outline four types of link menus that the tool could have.
29. Describe each of the following tests carried out during web development: i) usability test; ii) performance test.
30. Write a JavaScript program embedded in HTML that would display the comment “Even numbers less than 20” followed by a list of the even numbers less than 20 in a single line. The program should then display a horizontal line followed by the sum of the numbers. Use the do…while loop.